skip to main | skip to sidebar 
Blob Brush
The Blob Brush Tool functions like the Paintbrush Tool with a calligraphic brush. It is pressure sensitive if you have a tablet, and you can change the angle, the roundness, and the size. But there is one major difference! The Blob Brush paints a fill rather than a stroke. And every brush stroke that is the same color will be added to the object. I'll demonstrate. Let's say I want to create an eye, and I'd like to draw it the way I naturally with pencil and paper. (I commissioned my husband, Mike, a trained artist, to draw an eye the way he naturally would.) Using the Paintbrush Tool, or using the Blob Brush tool on similar settings, the end result either way looks like this:
Now, if I select it, you can see that created with the Paintbrush Tool, this eye is a mess of paths, anchor points, and curves. Because of Mike's natural method of drawing, he filled in the black areas by scribbling.
If Mike had used the Blob Brush Tool in exactly the same way that he used the Paintbrush Tool, the object would look like this when selected:
See how Illustrator created a closed path out of his brush strokes. The black area that makes up the eye artwork is all one filled object.
To access options for the Blob Brush, double click the Blob Brush icon in the toolbox.
Here we see terms that we're familiar with, like Fidelity and Smoothness (see Pencil Tool and Paintbrush Tool). We also have some options similar to the calligraphic brush options (see Paintbrush Tool and brushes). (NOTE: Pressure only works if you are using a tablet.)
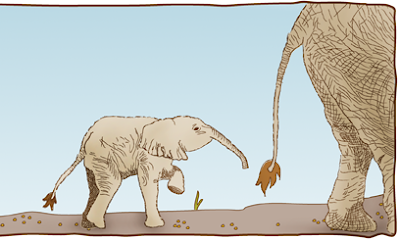
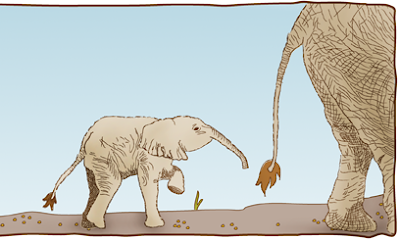
Here's an example of a drawing that I did using the Blob Brush Tool. (I used the Blob Brush for the outline only.)
This is a great tool that can be a lot of fun! Play around with it to find out how you can best take advantage of it!
Now, if I select it, you can see that created with the Paintbrush Tool, this eye is a mess of paths, anchor points, and curves. Because of Mike's natural method of drawing, he filled in the black areas by scribbling.
If Mike had used the Blob Brush Tool in exactly the same way that he used the Paintbrush Tool, the object would look like this when selected:
To access options for the Blob Brush, double click the Blob Brush icon in the toolbox.
Here we see terms that we're familiar with, like Fidelity and Smoothness (see Pencil Tool and Paintbrush Tool). We also have some options similar to the calligraphic brush options (see Paintbrush Tool and brushes). (NOTE: Pressure only works if you are using a tablet.)
Here's an example of a drawing that I did using the Blob Brush Tool. (I used the Blob Brush for the outline only.)
Using the Blob Brush tool came in handy for coloring in her feet, but at the same time, there could have been some advantages to me here to using the Paintbrush Tool instead of the Blob Brush. Because the Blob Brush paints in a fill, lines are not as easy to edit. If I had created this girl using the Paintbrush tool, and decided to move down the line of her arm pit, it would just be a matter of selecting one or two anchor points with the Direct Selection Tool and adjusting them a little. Whereas when I have created with the Blob Brush, I have to select and edit anchor points on both sides of the line, and be more careful that my adjustments are not ruining my line quality.
A use that I have really enjoyed for the Blob Brush is a new way to color in Illustrator. Consider the following example:
Here I traced a pug using the pencil tool. I traced in lots of loose lines to create a sketched look. Then, when I was ready to "paint" my pug, I created a new layer and moved it underneath the layer with my pencil strokes. I was then able to color and shade my pug using broad brush strokes to create a more "painterly" effect where my color doesn't always stay perfectly inside the lines.
A similar idea, but more obvious, is evident in this mockup that I did for a client:
This is a great tool that can be a lot of fun! Play around with it to find out how you can best take advantage of it!
Toolbar Overview
If you hover over the tools in the toolbar, the name and shortcut will be displayed. These shortcuts come in handy; I suggest you learn them as quickly as possible. Most of them are intuitive, like T for text. Some tools have a small black arrow in the bottom right corner. This indicates that other tools are grouped with this tool. Click and hold to view the other tools. Some tools have settings that can be changed. Double click the tool in the toolbar to change these settings.
Selection tools
Selection tool (V)
* Selects whole objects and groups of objects
* Moves objects and groups of objects
* Resizes and rotates (hold down shift to constrain proportions)
* Shift+click to add other objects to your selection
* Draw a marquee to select any objects that the marquee touches
--If an object doesn’t select, it’s probably locked; unlock it in the layers palette
--Make sure you click on the stroke of an object that has no fill. This applies to groups of objects that have no fill as well. You must click on a stroke.
--If you hold Option (alt) while you’re dragging an object you’ve selected with the selection tool, it will create a copy of the object and leave the original.
Direct Selection tool (A)
* Selects anchor points of objects
* Moves and edits anchor points and handles (curves)
* Can select solid objects in a group (see Group Selection tool)
Group Selection tool
* Selects one item in a group
Lasso tool (Q)
* Selects anchor points that you have drawn around
Magic Wand (Y)
* Selects objects with similar fill attributes
--The Magic Wand is customizable. Double click on it in the toolbar to change its settings according to your preference.
--NOTE: Use this when you want to swap out a color in your document.
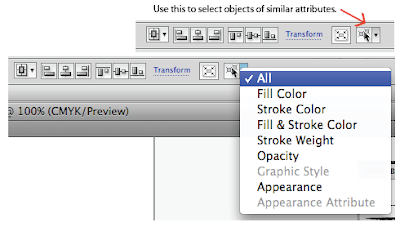
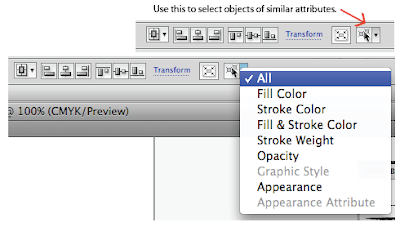
SELECT
If the selection tools we’ve discussed don’t give you the selection control you’re looking for, try looking under Select. I often use this. Choose Select > Same > [whatever you’re trying to select]. Note that in this menu, you can also save selections. These selections are saved independently of groups. If you know that you’ll be selecting the same items several times as you’re working on a document, you might consider saving your selection. Additionally, as of CS4, this menu option appears in the control panel automatically when an object is selected.

Type Tools
Type tool (T)
* Click and type to create a line of text. When you select this text and transform it, the text will rescale, rotate, etc. Use this for short bits of text (1-2 words).
* Click and drag, then type. When you select this text box and transform it, the box will change size and orientation but the text will not; text will reflow. Use this for sentences and paragraphs.
Type Area tool
* Allows you to type inside an object; the text follows the shape of the object.
--The Type Area tool automatically appears if you have the type tool selected and you hover over an object. Note that the object containing the text cannot be colored independently of the text.
Type on a Path tool
* Types on an open path
--The Type on a Path tool automatically appears if you have the type tool selected and you hover at the beginning of a path. Note that the stroke of the path will disappear; the path contains only text.
Vertical Type tools
* These three are the same as the three tools we’ve just discussed, but characters stack vertically.
Drawing tools
Pen tool (P)
* Draws and makes curves; this is a good option to give your object a smooth shape. You use it by setting anchor points and defining the curves. Illustrator fills in the lines between the anchor points.
* Adds or deletes anchor points to/from any path; converts anchor points from corner to curved or vice versa
* Continues any open path; closes any open paths
--Please see separate section dedicated to the pen tool.
Paintbrush tool (B)
* This tool applies a paintbrush immediately to the path that you draw, but a paintbrush can be added to any path.
--You can create your own paintbrushes.
Pencil tool (N)
--Draws open or closed paths
--Double-click the tool to edit the settings of the pencil tool to best reflect the type of path you’d like to create. (See “Pencil Tool Options” in Illustrator help for information on the different settings.)
--Hold down option (alt) as you’re drawing to create a closed path (a circle will appear beside the icon).
--The pencil tool has this weird feature of redrawing lines after you’ve drawn something. Be very careful as you’re drawing to not draw a new line too near a selected line; otherwise you will redraw the selected line. To make sure you won’t be redrawing lines, make sure that the X symbol appears beside the pencil cursor before you start to draw a new line, or make sure that no lines are selected when you draw your new line.
Smooth tool
--Smoothens selected paths. Sometimes you’re not happy with the result of your drawn line; try using the smooth tool to smooth it out a little. You can control its settings by double-clicking it.
--You can access this while you’re using the pencil tool by holding down the option (alt) key.
Path eraser tool
--Use this to erase segments from a selected path
Line and Shape Tools
Note: With the following tools (lines and shapes), you can hold the space bar to reposition your object as you are creating it. Most of these tools can be double-clicked to reveal more options. Also, instead of clicking and dragging to create the objects, you can click once and fill in the information if you want to create an object that is mathematically precise.
Line Segment tool (\)
* Draws straight lines (hold shift to constrain lines to 45 degree angles)
--Edit the coordinates of the line in the X and Y coordinate fields in the Control palette or transform palette
Arc tool
* Bonus points if you use this. I never have. But if you want a line segment with a curve, feel free to use this.
Spiral tool
* Creates a spiral
--Use the command key to control the shape of your spiral.
--Use the up and down cursor keys to add or delete segments from your spiral.
Rectangular Grid tool
* Creates a rectangular grid
--Use the cursor keys to add or delete lines from your grid
--If you want to constrain proportions, it’s hard to hold the shift key while you’re adding or deleting lines from your grid; you don’t have to. Get the number of lines you want, then hold shift and the proportions will be constrained.
Polar Grid tool
* Creates a polar grid
--Use the cursor keys to add or delete lines from your grid
--If you want to constrain proportions, it’s hard to hold the shift key while you’re adding or deleting lines from your grid; you don’t have to. Get the number of lines you want, then hold shift and the proportions will be constrained.
--If you delete all the radial dividers, this is a great way to create concentric circles.
* Rectangle (M)
* Rounded Rectangle
* Ellipse (L)
* Polygon
* Star
* Flare
--These tools all have similar features. Each can be clicked and dragged, or you can click and enter in precise measurements. The star, polygon, and flare can be manipulated using the cursor keys and command key (similar to the grids and spiral that we’ve already discussed). The flare tool creates a solar flare only when used on top of another colored object (doesn't work on white).
--These shapes can be added to each other and any other shapes by using the Pathfinder palette. (Window, Pathfinder)
Eraser tool (Shift + E)
--Erases shapes and paths that you don’t need. This is great for cleaning things up. Resize the brush using the bracket [ ] keys.
--Double click the tool to change its options.
--NOTE: end result is a closed, finished object
Scissors tool (C)
* Cuts a portion of a path—use this on the stroke
--NOTE: end result is an open path
Knife tool
* Cuts through an object, separating it into two closed objects.
--NOTE: end result is a closed, finished object
Transform and Warp tools
In Illustrator, “Transform” simply means to change an object’s size, rotation, etc.
Rotate (R)
--This rotates a selected object around a specified axis. Click once to set the axis, then drag to watch your object rotate. (Hint: When dragging, you don't need to drag the actual object; just drag anywhere on the artboard and watch your object rotate!)
--Hold shift to keep rotation to 45 degree angles.
--Hold option (alt) to make a copy of your original item.
--Double click the tool to set a precise rotation. Or hit "enter" when an object is selected and the rotate tool is chosen.
--Items can be rotated when selected with the Selection tool. When the cursor hovers around the points of the bounding box, a rotation icon appears and the item may be rotated around a center axis.
Reflect (O)
--This reflects (flips) a selected object around a specified axis. Click once to set the axis, then drag to watch your object reflect and rotate.
--Hold shift to keep reflection to 45 degree angles.
--Hold option (alt) to make a copy of your original item.
--Double click the tool to set a precise reflection.
Reshape tool
--This works on open paths. You can select an end point and move it; the rest of your path will reshape accordingly. This can be contrasted with the Direct Selection tool, which would move only the anchor point that you’ve selected and not reshape the entire path.
Warp tools
--Each of these tools may be double-clicked to yield more options. I often find these tools a little too powerful to do what I want them to do, but they come in handy sometimes. Play around with them until you’re comfortable, and be creative to find uses for them! Use them on selected paths and objects.
Free Transform tool
--There is little that this tool can do that the normal selection tool can’t. Here’s the one extra capability that I’ve discovered: Grab a corner of your bounding box and hold down shift, option, command (shift, alt, control) while you drag. This will change the perspective of your object. (Note: You must grab the corner of the bounding box and then hold shift, option, command. Otherwise it won’t work.)
We won’t be going over the graph tools, symbol tools, mesh tool, gradient tool, or blend tool in this course. Use Illustrator Help if you ever need to use them.
Eyedropper tool (I)
--The eyedropper tool copies the fill and stroke properties from one object to the selected object. You may even click the eyedropper to copy the properties from a locked object.
Live Paint Bucket (K)
--Allows you to fill live paint objects with a color
Live Paint Selection Tool
--I’ve never found a practical use for this… I just use the Live Paint Bucket
Artboard Tool
--Allows you to create new artboards and edit existing artboards
Slice Tool
--Allows you to slice image for web use
Hand Tool (H)
--Allows you to "grab" and move the artboard. (Accessible always by holding down space bar.)
Selection tools
Selection tool (V)
* Selects whole objects and groups of objects
* Moves objects and groups of objects
* Resizes and rotates (hold down shift to constrain proportions)
* Shift+click to add other objects to your selection
* Draw a marquee to select any objects that the marquee touches
--If an object doesn’t select, it’s probably locked; unlock it in the layers palette
--Make sure you click on the stroke of an object that has no fill. This applies to groups of objects that have no fill as well. You must click on a stroke.
--If you hold Option (alt) while you’re dragging an object you’ve selected with the selection tool, it will create a copy of the object and leave the original.
Direct Selection tool (A)
* Selects anchor points of objects
* Moves and edits anchor points and handles (curves)
* Can select solid objects in a group (see Group Selection tool)
Group Selection tool
* Selects one item in a group
Lasso tool (Q)
* Selects anchor points that you have drawn around
Magic Wand (Y)
* Selects objects with similar fill attributes
--The Magic Wand is customizable. Double click on it in the toolbar to change its settings according to your preference.
--NOTE: Use this when you want to swap out a color in your document.
SELECT
If the selection tools we’ve discussed don’t give you the selection control you’re looking for, try looking under Select. I often use this. Choose Select > Same > [whatever you’re trying to select]. Note that in this menu, you can also save selections. These selections are saved independently of groups. If you know that you’ll be selecting the same items several times as you’re working on a document, you might consider saving your selection. Additionally, as of CS4, this menu option appears in the control panel automatically when an object is selected.

Type Tools
Type tool (T)
* Click and type to create a line of text. When you select this text and transform it, the text will rescale, rotate, etc. Use this for short bits of text (1-2 words).
* Click and drag, then type. When you select this text box and transform it, the box will change size and orientation but the text will not; text will reflow. Use this for sentences and paragraphs.
Type Area tool
* Allows you to type inside an object; the text follows the shape of the object.
--The Type Area tool automatically appears if you have the type tool selected and you hover over an object. Note that the object containing the text cannot be colored independently of the text.
Type on a Path tool
* Types on an open path
--The Type on a Path tool automatically appears if you have the type tool selected and you hover at the beginning of a path. Note that the stroke of the path will disappear; the path contains only text.
Vertical Type tools
* These three are the same as the three tools we’ve just discussed, but characters stack vertically.
Drawing tools
Pen tool (P)
* Draws and makes curves; this is a good option to give your object a smooth shape. You use it by setting anchor points and defining the curves. Illustrator fills in the lines between the anchor points.
* Adds or deletes anchor points to/from any path; converts anchor points from corner to curved or vice versa
* Continues any open path; closes any open paths
--Please see separate section dedicated to the pen tool.
Paintbrush tool (B)
* This tool applies a paintbrush immediately to the path that you draw, but a paintbrush can be added to any path.
--You can create your own paintbrushes.
Pencil tool (N)
--Draws open or closed paths
--Double-click the tool to edit the settings of the pencil tool to best reflect the type of path you’d like to create. (See “Pencil Tool Options” in Illustrator help for information on the different settings.)
--Hold down option (alt) as you’re drawing to create a closed path (a circle will appear beside the icon).
--The pencil tool has this weird feature of redrawing lines after you’ve drawn something. Be very careful as you’re drawing to not draw a new line too near a selected line; otherwise you will redraw the selected line. To make sure you won’t be redrawing lines, make sure that the X symbol appears beside the pencil cursor before you start to draw a new line, or make sure that no lines are selected when you draw your new line.
Smooth tool
--Smoothens selected paths. Sometimes you’re not happy with the result of your drawn line; try using the smooth tool to smooth it out a little. You can control its settings by double-clicking it.
--You can access this while you’re using the pencil tool by holding down the option (alt) key.
Path eraser tool
--Use this to erase segments from a selected path
Line and Shape Tools
Note: With the following tools (lines and shapes), you can hold the space bar to reposition your object as you are creating it. Most of these tools can be double-clicked to reveal more options. Also, instead of clicking and dragging to create the objects, you can click once and fill in the information if you want to create an object that is mathematically precise.
Line Segment tool (\)
* Draws straight lines (hold shift to constrain lines to 45 degree angles)
--Edit the coordinates of the line in the X and Y coordinate fields in the Control palette or transform palette
Arc tool
* Bonus points if you use this. I never have. But if you want a line segment with a curve, feel free to use this.
Spiral tool
* Creates a spiral
--Use the command key to control the shape of your spiral.
--Use the up and down cursor keys to add or delete segments from your spiral.
Rectangular Grid tool
* Creates a rectangular grid
--Use the cursor keys to add or delete lines from your grid
--If you want to constrain proportions, it’s hard to hold the shift key while you’re adding or deleting lines from your grid; you don’t have to. Get the number of lines you want, then hold shift and the proportions will be constrained.
Polar Grid tool
* Creates a polar grid
--Use the cursor keys to add or delete lines from your grid
--If you want to constrain proportions, it’s hard to hold the shift key while you’re adding or deleting lines from your grid; you don’t have to. Get the number of lines you want, then hold shift and the proportions will be constrained.
--If you delete all the radial dividers, this is a great way to create concentric circles.
* Rectangle (M)
* Rounded Rectangle
* Ellipse (L)
* Polygon
* Star
* Flare
--These tools all have similar features. Each can be clicked and dragged, or you can click and enter in precise measurements. The star, polygon, and flare can be manipulated using the cursor keys and command key (similar to the grids and spiral that we’ve already discussed). The flare tool creates a solar flare only when used on top of another colored object (doesn't work on white).
--These shapes can be added to each other and any other shapes by using the Pathfinder palette. (Window, Pathfinder)
Eraser tool (Shift + E)
--Erases shapes and paths that you don’t need. This is great for cleaning things up. Resize the brush using the bracket [ ] keys.
--Double click the tool to change its options.
--NOTE: end result is a closed, finished object
Scissors tool (C)
* Cuts a portion of a path—use this on the stroke
--NOTE: end result is an open path
Knife tool
* Cuts through an object, separating it into two closed objects.
--NOTE: end result is a closed, finished object
Transform and Warp tools
In Illustrator, “Transform” simply means to change an object’s size, rotation, etc.
Rotate (R)
--This rotates a selected object around a specified axis. Click once to set the axis, then drag to watch your object rotate. (Hint: When dragging, you don't need to drag the actual object; just drag anywhere on the artboard and watch your object rotate!)
--Hold shift to keep rotation to 45 degree angles.
--Hold option (alt) to make a copy of your original item.
--Double click the tool to set a precise rotation. Or hit "enter" when an object is selected and the rotate tool is chosen.
--Items can be rotated when selected with the Selection tool. When the cursor hovers around the points of the bounding box, a rotation icon appears and the item may be rotated around a center axis.
Reflect (O)
--This reflects (flips) a selected object around a specified axis. Click once to set the axis, then drag to watch your object reflect and rotate.
--Hold shift to keep reflection to 45 degree angles.
--Hold option (alt) to make a copy of your original item.
--Double click the tool to set a precise reflection.
Reshape tool
--This works on open paths. You can select an end point and move it; the rest of your path will reshape accordingly. This can be contrasted with the Direct Selection tool, which would move only the anchor point that you’ve selected and not reshape the entire path.
Warp tools
--Each of these tools may be double-clicked to yield more options. I often find these tools a little too powerful to do what I want them to do, but they come in handy sometimes. Play around with them until you’re comfortable, and be creative to find uses for them! Use them on selected paths and objects.
Free Transform tool
--There is little that this tool can do that the normal selection tool can’t. Here’s the one extra capability that I’ve discovered: Grab a corner of your bounding box and hold down shift, option, command (shift, alt, control) while you drag. This will change the perspective of your object. (Note: You must grab the corner of the bounding box and then hold shift, option, command. Otherwise it won’t work.)
We won’t be going over the graph tools, symbol tools, mesh tool, gradient tool, or blend tool in this course. Use Illustrator Help if you ever need to use them.
Eyedropper tool (I)
--The eyedropper tool copies the fill and stroke properties from one object to the selected object. You may even click the eyedropper to copy the properties from a locked object.
Live Paint Bucket (K)
--Allows you to fill live paint objects with a color
Live Paint Selection Tool
--I’ve never found a practical use for this… I just use the Live Paint Bucket
Artboard Tool
--Allows you to create new artboards and edit existing artboards
Slice Tool
--Allows you to slice image for web use
Hand Tool (H)
--Allows you to "grab" and move the artboard. (Accessible always by holding down space bar.)
Transform!
In the toolbar, under the creation tools, are the transform tools. The big word "transform" basically means to move, rotate, change width and height, etc. Most of your transform functions, you simply do with the selection tool, which can move, rotate, and scale (in proportion if holding shift). These tools (plus the warp tools, which I think are just kindof randomly thrown in with this group) also perform these functions, but with a little added effectiveness to each.
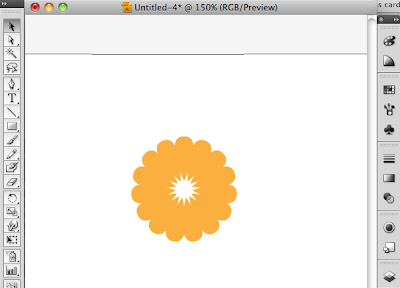
ROTATE TOOL: The rotate tool allows you to rotate an object along a set axis. Start by selecting your object with the selection tool. Then choose the rotate tool. Before rotating, you must set your point of axis. The default is the center of your object, which doesn't always make the most sense. Take for example the small teardrop shape I have in my document:
If I would like to create a flower shape by repeating this tear drop along an axis, I would first click ONCE and release to set my desired axis (in my case below the shape). Notice that this will move the cyan marker that indicates the axis.
The next step is to grab anywhere in your document (in fact, it helps to be fairly far from your point of axis) and start dragging in the direction you would like your shape to rotate. You'll see the outline of your shape rotating. If you would like to simply rotate your shape, release the mouse when you are satisfied with the angle of rotation (NOTE: hold shift while rotating to constrain the rotation to 45 degree angles). If you would like to copy your shape, hold down option (alt) as you are rotating and release your mouse button before releasing option (alt). You'll make a copy of your object!
To repeat this copy along my axis of rotation, I'll simply press Cmd (ctrl) D as much as I like:
Cool and fun! But you'll notice that although this seems close to being perfect, there is in fact more space between my last and first petal as there is between the other petals. So I'm going to show you a more precise method!
This time I begin with my original petal. I have it selected with the selection tool. I then choose the rotate tool. But instead of simply clicking to set the axis of rotation, I hold option (alt) and then click. A dialog box will appear.
This dialog box allows me to set the exact angle of rotation I like. If I want my petals to be evenly distributed around my circle, I'll need to make sure that all my petals times their angle of rotation add up to be 360. Since Illustrator is smarter than me, I can allow it to do my math for me. If I know I want 15 petals, all I have to do is type in 360 / (divided by) 15. This will enter the precise angle of rotation I need to have 15 perfectly-spaced petals. Instead of pressing Okay, I press Copy. Then I press Cmd (Ctrl) D to duplicate my petal the rest of the way around the axis.
(If I want to rotate an object with a specific rotation around a center axis, I simply need to select the object, choose the rotate tool, and hit return (enter). This will bring up my rotation dialog box.)
REFLECT TOOL:
Nested underneath the Rotate Tool is the Reflect Tool. The Reflect Tool functions in the exact same way, except that it not only rotates your object around the axis; it reflects it. (In the sample below I set the point of reflection to the right of my bird, and then made a copy of the original bird shape by holding down option [alt] while reflecting.)
SCALE TOOL:
The next transform tool is the Scale tool. This also functions in the same way as the Reflect and Rotate tools where you must set an axis of scaling. Then your object will scale around that axis. This is also a good tool to use if you know that your object needs to be an exact percentage of the original size. For example, if you have artwork that you'd like to make 25% of its original size, you simply select the artwork with the selection tool, choose the Scale Tool, and hit return (enter). This will bring up a dialog box where you can enter an exact amount.
You would set a scaling axis for situations like the following:
Here I have a bird sitting on a wire. If I want to make this bird larger or smaller using the selection tool, its feet will leave the wire and I'll need to reposition the bird.
BUT, if I use the scale tool, I can set an axis where the picture will scale. First I select the bird with the selection tool. Then choose the Scale Tool. I will set the axis at the bird's feet, which allows me to scale the bird without its feet leaving the wire!
SHEAR TOOL:
Nested under the Scale Tool is the Shear Tool. This functions in the same way, but causes you to shear your object. Okay, to be honest I don't ever really use this tool. (But all the time, I'm finding new uses for tools I have traditionally not used, and this might be exactly what you need for a project you're working on!) It functions in the same way as the other transform tools we've discussed. I'll demonstrate using some outlined text (for instructions on outlining text, visit the text section). The outlined text is selected with the selection tool. I choose the Sheer Tool. Then I set an axis of sheering and... voila!
(Hold the applause.)
RESHAPE TOOL:
The next tool (nested with the Shear Tool and the Scale Tool) is the Reshape Tool. This tool works on open paths and allows you to reshape the line while maintaining much of the integrity of the line. I find this comes in handy when I'm working with brushes. For example, I've used a brush on the line in the following picture:
If I would like to reshape this line while maintaining its general shape, I'd use the Reshape Tool. With my object selected, I choose the Reshape Tool. Then I grab a point on the shape (in this case I'm grabbing the end point at the top left of my line) and drag it to change the shape of the object. Notice how all the anchor points except for the other open end point move, but move in proportion to one another.
I'm going to skip over the warp tools to talk about the Free Transform tool, and then I'll get right back to the warp tools, many of which seem to have a big wow factor but a low usefulness factor.
FREE TRANSFORM TOOL:
The Free Transform Tool does pretty much everything that your regular Selection Tool does, except for one difference. It moves, rotates, and resizes. In addition to these, though, the Free Transform Tool can also change perspective. I'll demonstrate this on my HELLO text outlines. (NOTE: This only works with outlined text. Go back to the text tools section to learn how to outline text.)
Here I have the word HELLO selected with my Selection Tool. Now I can choose my Free Transform Tool. You might notice that the Free Transform Tool offers you rotate options without having to find that special "sweet spot" that you have to find when using the Selection Tool. Anyway, I'm going to change the perspective on my text by following these steps:
1) My text first must be selected! (Selection Tool)
2) I choose the Free Transform Tool.
3) I grab a corner of my text's bounding box (in this case, I've grabbed the bottom right corner).
4) I start to drag the corner and I do not let go of my mouse!
5) I hold down Cmd (Ctrl), Option (Alt), and Shift and continue dragging.
6) When I achieve the perspective I'm looking for, I let go of my mouse before letting go of Cmd (Ctrl), Option (Alt), and Shift.
Voila!
ROTATE TOOL: The rotate tool allows you to rotate an object along a set axis. Start by selecting your object with the selection tool. Then choose the rotate tool. Before rotating, you must set your point of axis. The default is the center of your object, which doesn't always make the most sense. Take for example the small teardrop shape I have in my document:
If I would like to create a flower shape by repeating this tear drop along an axis, I would first click ONCE and release to set my desired axis (in my case below the shape). Notice that this will move the cyan marker that indicates the axis.
The next step is to grab anywhere in your document (in fact, it helps to be fairly far from your point of axis) and start dragging in the direction you would like your shape to rotate. You'll see the outline of your shape rotating. If you would like to simply rotate your shape, release the mouse when you are satisfied with the angle of rotation (NOTE: hold shift while rotating to constrain the rotation to 45 degree angles). If you would like to copy your shape, hold down option (alt) as you are rotating and release your mouse button before releasing option (alt). You'll make a copy of your object!
To repeat this copy along my axis of rotation, I'll simply press Cmd (ctrl) D as much as I like:
Cool and fun! But you'll notice that although this seems close to being perfect, there is in fact more space between my last and first petal as there is between the other petals. So I'm going to show you a more precise method!
This time I begin with my original petal. I have it selected with the selection tool. I then choose the rotate tool. But instead of simply clicking to set the axis of rotation, I hold option (alt) and then click. A dialog box will appear.
This dialog box allows me to set the exact angle of rotation I like. If I want my petals to be evenly distributed around my circle, I'll need to make sure that all my petals times their angle of rotation add up to be 360. Since Illustrator is smarter than me, I can allow it to do my math for me. If I know I want 15 petals, all I have to do is type in 360 / (divided by) 15. This will enter the precise angle of rotation I need to have 15 perfectly-spaced petals. Instead of pressing Okay, I press Copy. Then I press Cmd (Ctrl) D to duplicate my petal the rest of the way around the axis.
(If I want to rotate an object with a specific rotation around a center axis, I simply need to select the object, choose the rotate tool, and hit return (enter). This will bring up my rotation dialog box.)
REFLECT TOOL:
Nested underneath the Rotate Tool is the Reflect Tool. The Reflect Tool functions in the exact same way, except that it not only rotates your object around the axis; it reflects it. (In the sample below I set the point of reflection to the right of my bird, and then made a copy of the original bird shape by holding down option [alt] while reflecting.)
SCALE TOOL:
The next transform tool is the Scale tool. This also functions in the same way as the Reflect and Rotate tools where you must set an axis of scaling. Then your object will scale around that axis. This is also a good tool to use if you know that your object needs to be an exact percentage of the original size. For example, if you have artwork that you'd like to make 25% of its original size, you simply select the artwork with the selection tool, choose the Scale Tool, and hit return (enter). This will bring up a dialog box where you can enter an exact amount.
You would set a scaling axis for situations like the following:
Here I have a bird sitting on a wire. If I want to make this bird larger or smaller using the selection tool, its feet will leave the wire and I'll need to reposition the bird.
BUT, if I use the scale tool, I can set an axis where the picture will scale. First I select the bird with the selection tool. Then choose the Scale Tool. I will set the axis at the bird's feet, which allows me to scale the bird without its feet leaving the wire!
SHEAR TOOL:
Nested under the Scale Tool is the Shear Tool. This functions in the same way, but causes you to shear your object. Okay, to be honest I don't ever really use this tool. (But all the time, I'm finding new uses for tools I have traditionally not used, and this might be exactly what you need for a project you're working on!) It functions in the same way as the other transform tools we've discussed. I'll demonstrate using some outlined text (for instructions on outlining text, visit the text section). The outlined text is selected with the selection tool. I choose the Sheer Tool. Then I set an axis of sheering and... voila!
(Hold the applause.)
RESHAPE TOOL:
The next tool (nested with the Shear Tool and the Scale Tool) is the Reshape Tool. This tool works on open paths and allows you to reshape the line while maintaining much of the integrity of the line. I find this comes in handy when I'm working with brushes. For example, I've used a brush on the line in the following picture:
If I would like to reshape this line while maintaining its general shape, I'd use the Reshape Tool. With my object selected, I choose the Reshape Tool. Then I grab a point on the shape (in this case I'm grabbing the end point at the top left of my line) and drag it to change the shape of the object. Notice how all the anchor points except for the other open end point move, but move in proportion to one another.
I'm going to skip over the warp tools to talk about the Free Transform tool, and then I'll get right back to the warp tools, many of which seem to have a big wow factor but a low usefulness factor.
FREE TRANSFORM TOOL:
The Free Transform Tool does pretty much everything that your regular Selection Tool does, except for one difference. It moves, rotates, and resizes. In addition to these, though, the Free Transform Tool can also change perspective. I'll demonstrate this on my HELLO text outlines. (NOTE: This only works with outlined text. Go back to the text tools section to learn how to outline text.)
Here I have the word HELLO selected with my Selection Tool. Now I can choose my Free Transform Tool. You might notice that the Free Transform Tool offers you rotate options without having to find that special "sweet spot" that you have to find when using the Selection Tool. Anyway, I'm going to change the perspective on my text by following these steps:
1) My text first must be selected! (Selection Tool)
2) I choose the Free Transform Tool.
3) I grab a corner of my text's bounding box (in this case, I've grabbed the bottom right corner).
4) I start to drag the corner and I do not let go of my mouse!
5) I hold down Cmd (Ctrl), Option (Alt), and Shift and continue dragging.
6) When I achieve the perspective I'm looking for, I let go of my mouse before letting go of Cmd (Ctrl), Option (Alt), and Shift.
Voila!
Warp Tools
Grouped with the Transform Tools, you'll find the Warp Tools. I don't know why they're in there, other than the fact that they had to go somewhere. As I've mentioned, these tools are high in wow factor, but many of them are, as far as I can tell, low in practicality. That said, a couple of them, including the Warp Tool itself, I find very useful.
These tools change the shape of objects you have already created. (NOTE: If you only want to change one of many objects, select the object you want to change and the warp will only be applied to that object.)
First create an object. I'll use a circle in my example. Then choose the Warp Tool. The Warp Tool comes in as a large circle the defines the area of influence. (You can change the size of this circle, or brush, by double clicking the tool icon in the toolbar, or by holding down Option [Alt] and then click and drag the mouse. I can then click and drag the warp tool (once or multiple times) around my circle and it will start to change the shape of my circle slightly. What may have started as a circle begins to look like a pea!
This is an excellent tool to quickly turn an object into something that looks hand-drawn. In the following example, I have made a sign very quickly by drawing a rectangle with the rectangle tool, increasing the stroke weight, and using the Warp Tool to make the sign (and line for the name) look hand-drawn.
Warp Tool Options (accessed by double clicking the tool icon in the toolbar):
These tools change the shape of objects you have already created. (NOTE: If you only want to change one of many objects, select the object you want to change and the warp will only be applied to that object.)
First create an object. I'll use a circle in my example. Then choose the Warp Tool. The Warp Tool comes in as a large circle the defines the area of influence. (You can change the size of this circle, or brush, by double clicking the tool icon in the toolbar, or by holding down Option [Alt] and then click and drag the mouse. I can then click and drag the warp tool (once or multiple times) around my circle and it will start to change the shape of my circle slightly. What may have started as a circle begins to look like a pea!
This is an excellent tool to quickly turn an object into something that looks hand-drawn. In the following example, I have made a sign very quickly by drawing a rectangle with the rectangle tool, increasing the stroke weight, and using the Warp Tool to make the sign (and line for the name) look hand-drawn.
Warp Tool Options (accessed by double clicking the tool icon in the toolbar):
Here you can enter the width and height (see note at the very bottom for a reminder of how to do this while using the tool instead of accessing this dialog box). All the other options simply change the way in which your object will be affected by the warp tool. Try experimenting with different values to see how your object is changed!
The following are shots of what a line or circle will look like when "warped" with the other warp tools on their default settings. Each of these tools has its own options dialog box, accessed by double clicking the tool icon in the toolbox.
(This twirl is applied to a line; the twirl tool also works on a filled object. You can hold Option [Alt] while using the tool to change the direction of the twirl.)
(This tool puckers the line or object towards the center of the brush.)
(This tool bloats the line or object out away from the center of the brush.)
(This tool creates an uneven scallop along a line or object. NOTE: To create a uniform scallop, try making your own pattern brush.)
(This looks similar to the scallop tool, but in this case, the points have been pushed away from the brush instead of being pulled toward it as in the scallop. This tool works opposite to the scallop tool.)
(This tool creates a wrinkled line.)
As I've said, many of these tools are high in wow factor, but low on practicality. I find the Warp Tool (on its default settings) and the Wrinkle Tool (on very low intensity: 5-10%) very useful. The rest are tools that I don't use in my designs, but that doesn't mean that other designers don't find them very useful, and it doesn't mean that I'll never use them. I may have an "aha!" moment later on and realize a use for one of these tools that I never considered before. So I certainly find value in knowing what they are and what they are capable of. Have fun experimenting with these tools!
Pen Tool vs Pencil Tool
The Pen Tool is one of Illustrator's best tools, but probably the most difficult to master. You can use the Pen Tool to achieve very clean, crisp graphics. To use the Pen Tool, you set the anchor points and draw handles (which are the visual representation of the math that controls the lines of your object) and Illustrator fills in the line. The Pencil Tool is the opposite of the Pen Tool in that you draw the line and Illustrator creates the anchor points and handles. It creates a more hand-drawn, organic graphic.
Notice the difference in the following graphics:

 I used the pen tool to create the first graphic and the pencil tool (with a brush applied) to create the second.
I used the pen tool to create the first graphic and the pencil tool (with a brush applied) to create the second.
A tablet will come in handy if you're wanting to use the pencil tool, but even with a tablet, you won't achieve the precision of the pen tool by using the pencil tool. The pen tool will require work and practice to master, but if you're serious about using Illustrator, then you'll need to invest the time it takes to understand this tool. I promise that with enough practice, drawing with the pen tool with become intuitive.
PRACTICE:
Almost everything I do in Illustrator, I do by tracing a real image. Find images online, or use your personal images, as reference material to trace. To place an image in Illustrator, go to File, Place... and choose the image from your computer. You can lock the image (in the layers palette) and create a new layer on top of it to trace the original image.
Notice the difference in the following graphics:

 I used the pen tool to create the first graphic and the pencil tool (with a brush applied) to create the second.
I used the pen tool to create the first graphic and the pencil tool (with a brush applied) to create the second.A tablet will come in handy if you're wanting to use the pencil tool, but even with a tablet, you won't achieve the precision of the pen tool by using the pencil tool. The pen tool will require work and practice to master, but if you're serious about using Illustrator, then you'll need to invest the time it takes to understand this tool. I promise that with enough practice, drawing with the pen tool with become intuitive.
PRACTICE:
Almost everything I do in Illustrator, I do by tracing a real image. Find images online, or use your personal images, as reference material to trace. To place an image in Illustrator, go to File, Place... and choose the image from your computer. You can lock the image (in the layers palette) and create a new layer on top of it to trace the original image.
Illustrator Brushes
Brushes in Illustrator can be a lot of fun. You can download free brushes from online (just search "free brushes Illustrator"), or you can create your own. Alternatively, Illustrator comes loaded with many brushes in the brushes library.
The paintbrush tool, in the toolbar, allows you to apply a brush stroke immediately to a path that you draw. So, if I choose a brush, then choose my paintbrush tool, and draw something, the line that I'm drawing will take on the appearance of the brush I've selected.
To change the paintbrush settings, double click the tool icon in the toolbar. This will bring up a dialog box.


ART BRUSHES: Art brushes stretch an object around (or along) the path that you draw. For example, the charcoal brush that comes loaded in your palette is an object that was created and then dropped into the brushes palette to become an art brush. To see what the original art looks like, drag the charcoal brush from the palette into your document. If I zoom in, I can see what the original shape looks like.
When I apply the charcoal brush to a line I create, it looks like this:
The artwork is stretched around the path that I've drawn.
(To create your own art brush, you'll need to start by creating an object. This can be any object or group of objects, but be warned that the art brush will very quickly warp recognizable shapes. This brush type is suited well to mimicking brush strokes or lines from traditional mediums, such as water color, pencil, chalk, etc. Drag your artwork into the brushes palette and this time, choose to create an art brush.)
PATTERN BRUSH: Pattern brushes can also be a lot of fun. Creating all aspects of a pattern brush goes a little beyond the scope of this course, but you can learn about all aspects of creating a pattern brush by reading about it in Illustrator Help. (Search Pattern Brush, and you will find an explanation of all the components necessary to create a complete pattern brush.)
Pattern brushes distribute artwork evenly along a path, while bending the artwork to fit the curve of the path. If I make an example using my original star, it might look like this:
See how the shape of my star changes as it follows the path. (With the scatter brush, the star would have followed my path without warping.) You can change size and spacing and color options by double-clicking the brush in the brushes palette to access the brush options dialog box.
USING YOUR BRUSHES
Brushes can be applied to absolutely any object (or path) you create in Illustrator. They are not restricted to paths created with the paintbrush tool. So have fun creating objects with any of your shape tools or drawing tools, and apply brushes!
NOTE: Many students ask about how to create intricate swirls and swooshes in Illustrator. You do these by creating many objects and applying different brushes to them (typically art brushes). Try applying art brushes to shapes you've made with the spiral tool and see how they turn out!
The paintbrush tool, in the toolbar, allows you to apply a brush stroke immediately to a path that you draw. So, if I choose a brush, then choose my paintbrush tool, and draw something, the line that I'm drawing will take on the appearance of the brush I've selected.
To change the paintbrush settings, double click the tool icon in the toolbar. This will bring up a dialog box.
FIDELITY: This refers to how closely the path follows what your mouse (or tablet) draws. The lower the fidelity, the closer it will adhere to what your mouse is doing.
SMOOTHNESS: This controls how smooth the line appears. The lower the smoothness, the rougher your line will appear, with more anchor points. The higher the smoothness, the smoother the line will appear with fewer anchor points.
NOTE: With low fidelity and low smoothness, the paintbrush will more closely follow what you have drawn. This is effective if you are going for a hand-drawn feel. With high fidelity and smoothness, the line will be cleaner and flow nicely, but you are much less likely to end up with a recognizable shape if you are trying to draw something specific. This is good for creating flowing lines.
FILL NEW BRUSH STROKES: By default, brushes cancel out the fill color, leaving you with a stroke only. If this is selected, a fill color will be applied to your paths.
KEEP SELECTED: This keeps the last path you've created selected.
EDIT SELECTED PATHS: This allows you to edit (redraw or erase or continue) selected paths. Unfortunately, this often results in accidentally erasing a line that you have drawn. As you begin to draw, the paintbrush tool will have an x beside it. When you are ready to draw a new line, watch for the x. If the x is there, you will start a new line. If the x is not there, and your cursor is close to a selected path, you will either delete or add to that path instead of drawing a new line. If this is frustrating to you, you have a few options: 1) Unclick "Keep Selected," OR 2) Change "Edit Selected Paths" to "within 2 pixels" to minimize accidental redrawing of lines (this forces you to get extremely close to the original line if you want to redraw or continue it), OR 3) Unclick "Edit Selected Paths."
There are four types of brushes in Illustrator.
CALLIGRAPHIC: Mimics the tip of a calligraphic pen. You can control the angle, diameter, roundness, etc. of the brush. There are calligraphic brushes pre-made in the brushes library, or you can make your own by choosing "New Brush," "Calligraphic Brush" from the pull out menu. Note that you have more options for how the brush behaves if you are using a tablet (pressure sensitivity, for example).
SCATTER BRUSHES: Scatter brushes are some of my favorites to make. To start, create any object (or artwork) in your document. Then select that artwork and pull it into the brushes palette. For the sake of example, I'll create a very small star with the star tool.

With the selection tool, I then grab my star and drag and drop it into the brushes palette. A dialog box will come up asking me what type of brush I'd like to create and I choose Scatter Brush.
Then another dialog box comes up and I skip it because I'm a visual person and none of this will make much sense to me until I can actually see it. So I click Okay.
Back in my document, I delete my original star. (NOTE: If I ever want to access that artwork again, I can simply drag it FROM the brushes palette INTO my document.) Now, I can draw a new line in my document with the paintbrush tool using my new brush. You'll see that the stars follow the path that I have drawn.
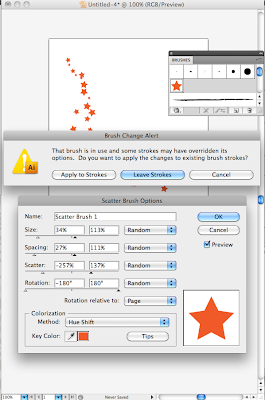
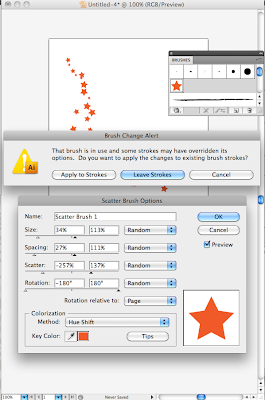
To access that dialog box that we skipped, simply go to your brushes palette and double click the star brush. This will open the Scatter Brush Options dialog box. First, click Preview and now you can see all the changes you make reflected in your artwork! When I use this brush, I often set all fields to "random" and then set ranges. Play with it and you'll see! Finally, to be able to change the color of your brush, you'll need to select "Hue Shift" from the Colorization Method. Otherwise, no matter what color you choose for your stroke, your artwork will always stay the same color (in my case orange).
When you are finished, choose Okay. A dialog box will ask you if you want to apply these changes to the strokes in your document and you should choose "Apply to Strokes." (Note: Everything in your document that uses this brush will change if you choose "Apply to Strokes.")

ART BRUSHES: Art brushes stretch an object around (or along) the path that you draw. For example, the charcoal brush that comes loaded in your palette is an object that was created and then dropped into the brushes palette to become an art brush. To see what the original art looks like, drag the charcoal brush from the palette into your document. If I zoom in, I can see what the original shape looks like.
When I apply the charcoal brush to a line I create, it looks like this:
The artwork is stretched around the path that I've drawn.
(To create your own art brush, you'll need to start by creating an object. This can be any object or group of objects, but be warned that the art brush will very quickly warp recognizable shapes. This brush type is suited well to mimicking brush strokes or lines from traditional mediums, such as water color, pencil, chalk, etc. Drag your artwork into the brushes palette and this time, choose to create an art brush.)
PATTERN BRUSH: Pattern brushes can also be a lot of fun. Creating all aspects of a pattern brush goes a little beyond the scope of this course, but you can learn about all aspects of creating a pattern brush by reading about it in Illustrator Help. (Search Pattern Brush, and you will find an explanation of all the components necessary to create a complete pattern brush.)
Pattern brushes distribute artwork evenly along a path, while bending the artwork to fit the curve of the path. If I make an example using my original star, it might look like this:
See how the shape of my star changes as it follows the path. (With the scatter brush, the star would have followed my path without warping.) You can change size and spacing and color options by double-clicking the brush in the brushes palette to access the brush options dialog box.
USING YOUR BRUSHES
Brushes can be applied to absolutely any object (or path) you create in Illustrator. They are not restricted to paths created with the paintbrush tool. So have fun creating objects with any of your shape tools or drawing tools, and apply brushes!
NOTE: Many students ask about how to create intricate swirls and swooshes in Illustrator. You do these by creating many objects and applying different brushes to them (typically art brushes). Try applying art brushes to shapes you've made with the spiral tool and see how they turn out!
Subscribe to: Posts (Atom)
WELCOME!
Welcome to Intro to Illustrator. You will have access to this blog for at least two months after signing up. At that point, you may be deleted as we make room for new students.
Please leave comments or questions on this blog if any post needs further clarification or if you notice any errors so that I can fix them for all students!
Please leave comments or questions on this blog if any post needs further clarification or if you notice any errors so that I can fix them for all students!

















































No comments:
Post a Comment